How To Create Aiml Files
AIML Tutorial: Creating a context aware multi-functional chatbot
If you've ever used a virtual assistant before, you may have noticed that you can ask them, "Where is Paris?" and then ask, "What is the weather like there?" or "Show me a map of it." and the assistant should be able to understand what there and it refer to and react accordingly. We can do this in AIML too using Rich Media elements and the <get> and <set> commands.
It sounds a bit tricky?
It may seem a little daunting at first but Pandorabots offers you tools that will do most of the work for you. First of all, we need to think what we want our assistant to do. Obviously, we can't recreate years of R&D in this exercise, so let's start small and decide on some requirements. We'll make a simple tourist information chatbot and if you like it, you can develop it further. These are the 3 functions we want our tourist information bot to help us with:
1 — Tell me about x
2 — Show me a map of x
3 — What is the weather in x?
X refers to a city of the world. Rather than loading our bot with tons of information about each city, we can use free resources such as Wikipedia, Google Maps and Weather-Forecast.com to help us.
Tell me about x
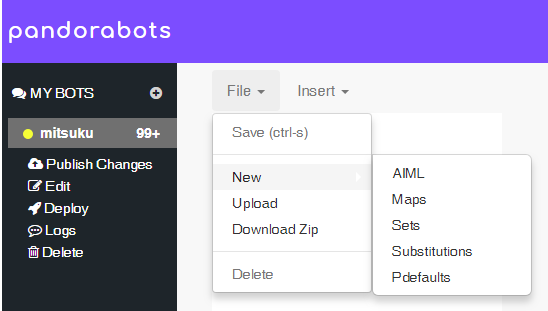
Wikipedia can help us here. Let's start by going to your Pandorabots dash board and clicking on Edit. We then want to choose the File option — New — AIML to create our categories.

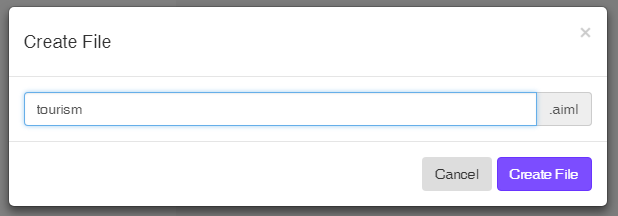
I'm going to call my file tourism.aiml but feel free to name yours whatever you wish.

Insert a new category and put TELL ME ABOUT * between the pattern tags.

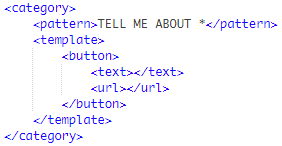
The * is a wildcard that means one or more words, so it will cover input like "Tell me about London" and "Tell me about New York". Now we have recognised the input, we need to open a Wikipedia page about the location, which we can do by using a button. Between the template tags, we need to choose Insert from the menu and select Buttons — URL Button and it should look like this:

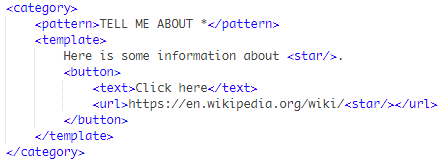
Let's fill in the template to display the Wikipedia page and to make it a better user experience by including some text. In the example, we use <star/> to use the value of the * wildcard.

So if we say, "Tell me about Paris", the URL will become https://en.wikipedia.org/wiki/Paris and will load in a new tab when we click the button.
Let's try it.
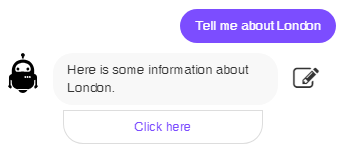
Click the save icon next to the tourism file name and then click the sandbox widget to try it out. Say "Tell me about London" and we should get this response:

If you click the "Click here" button, a new webpage should open displaying the Wikipedia entry for London. Try it again with other cities. In fact, this will work for any subject you want to know about, as long as there is a Wikipedia page about it. Pretty cool huh?
Show me a map of x
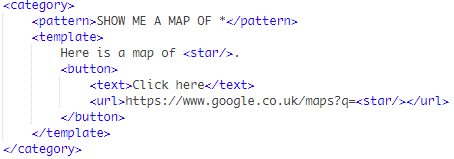
We can do this in the same way but this time we will use Google Maps to display the information. Copy and paste your "Tell me about *" category to make a new one and edit it like so:

Now you can test it by saying, "Show me a map of Paris" and it will display a map of Paris when you click on the button.
What is the weather in x
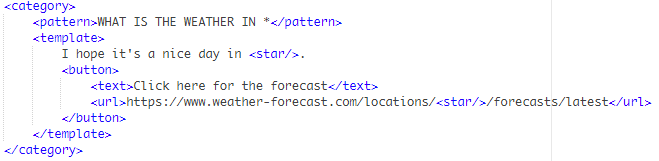
This is done in exactly the same way but make a new category like this to use weather-forecast.com to display the information:

We now have the basics of a functional tourist information chatbot which can tell you about a city, what the weather is like and show you a map of it. This is great so far but let's make it even better by adding some context.
Using Context
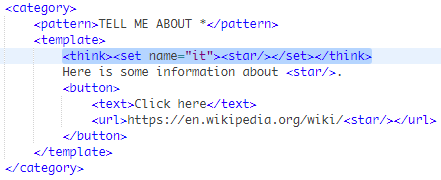
This is done by using <get> and <set> to store the value of the wildcard into a new variable which we can check and use. To do this, we need to add this extra line in each of our 3 categories just after the <template> tag.

Trying the bot again, you will notice no difference but behind the scenes, the chabot now knows that if someone mentions "it", this refers to the city we are asking about. The <think> tag is used when you want the bot to do some work but not display the results back to the user.
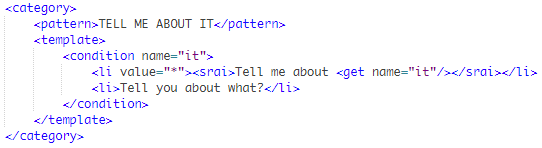
So now we want to teach the bot how to handle "Tell me about it". We do this by using the <condition> tag. Condition is like the "If..then..else" statements of other programming languages. Create a category like this:

This category has a conditional statement which checks the value of "it". If there is a value, it then calls our "Tell me about *" category but replaces the * with the contents of "it", so it calls "Tell me about London" or whatever else we recently asked about. The second <li> statement is activated if we haven't mentioned the city to the bot and is a catchall. It's like you going up to someone and saying, "Tell me about it", the person will have no clue what you are talking about and will probably reply, "Tell you about what?"
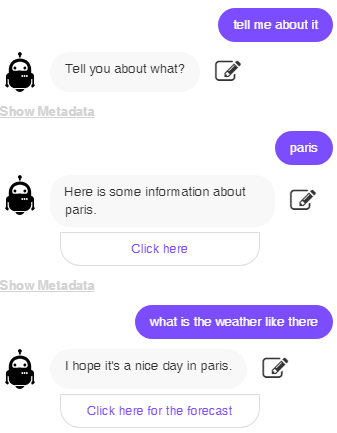
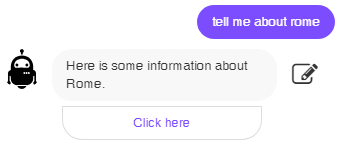
Try it to see it in action. Say, "Tell me about Rome" and then say, "Tell me about it.". In both cases, it should open the Wikipedia page about Rome.
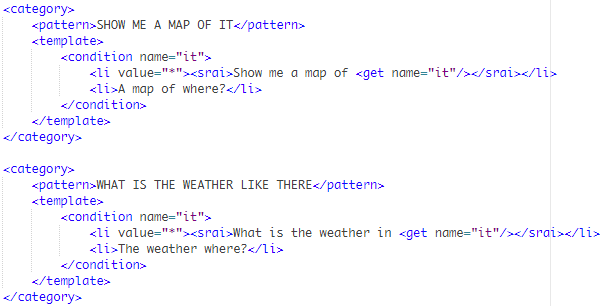
We need to create extra categories to handle the weather and the maps.

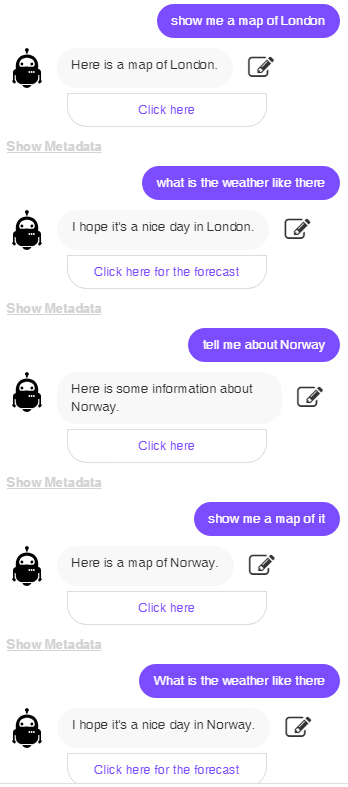
And now try a conversation like this to see how the bot can keep context in a conversation. If you click the list icon to the left of your bot name in the sandbox, you can clear the predicates by clicking the recycle button. This will help when testing the "it" categories:

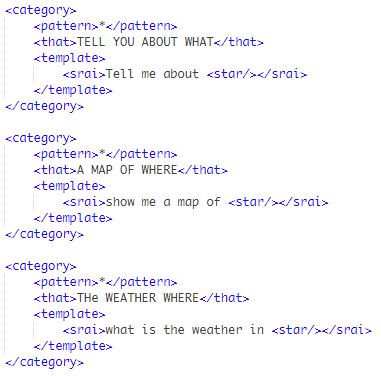
Pretty awesome! The bot now has some common sense and can answer your tourist queries. However, let's make it even better. When the bot doesn't know what "it" refers to, it should learn where you mean. At the moment, the bot just prompts you. Add these categories which make use of the <that> tag. This tag is also a key part of using context, as it records what the chatbot has just said:

Now if the bot prompts us as to where we mean, it is able to use the city we supply to answer our query. Reset the predicates and you can try this:

We have now created a functional bot that can handle context, which is something even the more popular voice assistants struggle with.
Next steps?
We created this pretty useful chatbot in just a few minutes and less than 10 categories but there's still ways it can be improved.
Notice how if we say the name of the city in lowercase, the bot also says it in lowercase? I'm a perfectionist, so to get around this, we should change our categories to include the <formal> tag around the responses. Formal Makes Everything Start With A Capital Letter Like This.
Here is some information about <formal><star/></formal>.

As well as showing the weather, a map and some information about the city, we can use this technique to allow the bot to answer questions like, "Where are the best hotels in x?" or "What tourist attractions are in x?". Keep developing it and you might be able to sell it to a travel agency!
Maybe even add a few images to make the responses stand out even more. We can use cards to make this look more professional than just simple text but we can look at this in another tutorial.
I hope you enjoyed and learned something from this tutorial. The full AIML is here and you are welcome to use it, amend it and learn from it.
To bring the best bots to your business, check out www.pandorabots.com or contact us at info@pandorabots.com for more details.
How To Create Aiml Files
Source: https://medium.com/pandorabots-blog/aiml-tutorial-creating-a-context-aware-multi-functional-chatbot-e5e82c027a6a
Posted by: carmichaelnower1967.blogspot.com

0 Response to "How To Create Aiml Files"
Post a Comment